Wireframes
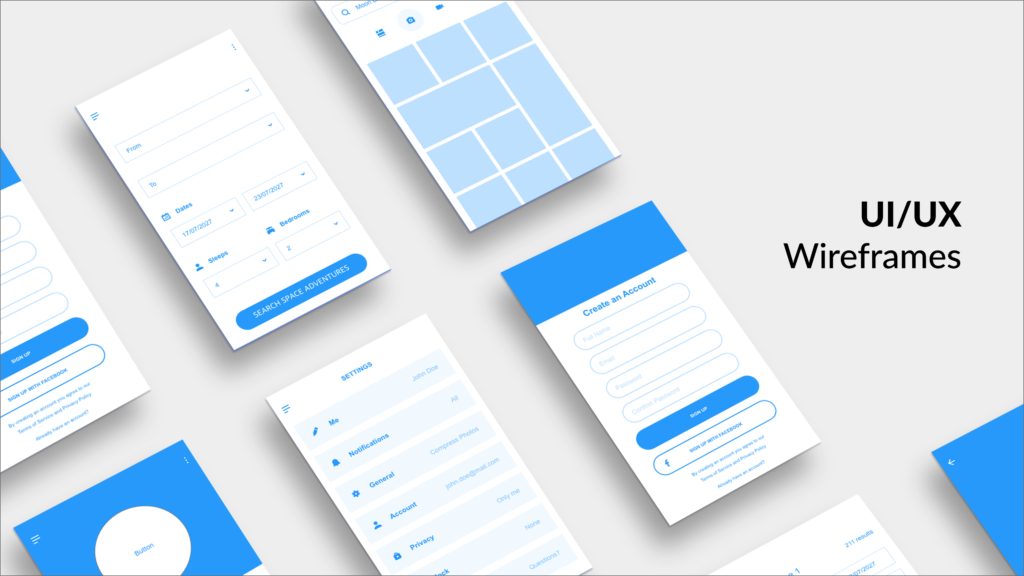
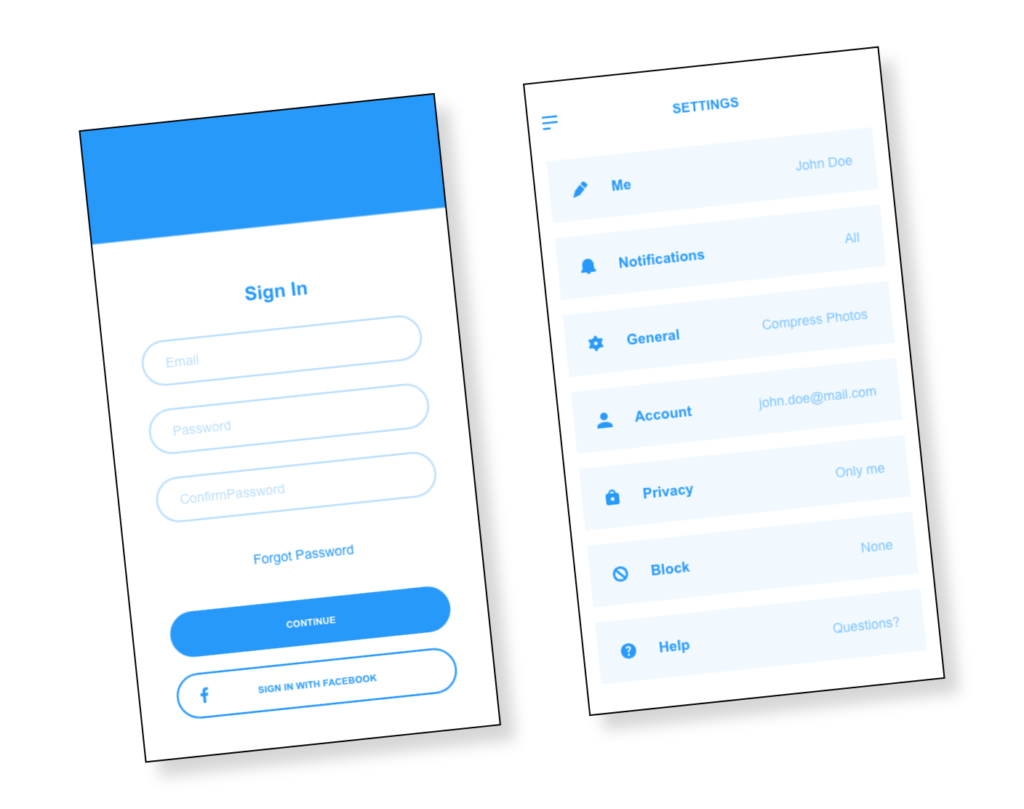
Wireframes are critical to the UI/UX design for digital products like apps and dApps. Wireframes are low-fidelity, grayscale sketches of the product’s interface, which help designers define the product’s layout, structure, and functionality. Wireframes are usually created before high-fidelity design elements, such as colours, images, and fonts, are added. This allows designers to focus on the product’s functionality and user experience rather than getting bogged down in visual details.
Wireframes are essential to a project’s success because they clearly and concisely represent the product’s layout and structure. They help designers and developers identify potential issues or challenges with the product’s usability and functionality before adding high-fidelity design elements. This helps to save time and resources in the long run by avoiding costly redesigns and revisions later in the development process.



Moreover, wireframes are also an essential tool for communication between designers, developers, and stakeholders. They allow all parties involved in the project to visualise and understand the product’s layout and functionality clearly and concisely. Wireframes help align everyone’s understanding of the project’s goals and objectives, ultimately leading to a more successful outcome. In summary, wireframes are crucial to the UI/UX design process. They can significantly contribute to the success of a product by ensuring that its layout, structure, and functionality are optimised for a great user experience.
UI/UX Services
HAVE A PROJECT IN MIND
Let’s connect and have a virtual coffee! Book a meeting, and let’s chat about your creative vision. Contact us now to get started.